노드
- HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장
- HTML 문서의 정보는 "노드트리"라고 불리는 계층적 구조에 저장
- 노드트리는 노드들의 집합이며 노드간의 관계
- 노드트리는 최상위 레벨인 루트 노드로부터 시작하고, 가장 낮은 텍스트 노드까지 존재
- HTML DOM을 이용하여 노드트리에 포함된 모든 노드에 접근
노드 종류
문서 노드 : 문서 전체를 나타내는 노드
요소 노드 : HTML 요소를 나타내는 노드, 속성 노드를 가질 수 있는 유일한 노드
속성 노드 : HTML 요소의 속성을 나타내는 노드
텍스트 노드 : HTML 문서의 모든 텍스트
주석 노드 : HTML 문서의 모든 주석
노드간의 관계
parentNode : 부모 노드
children : 자식 노드
childNodes : 자식 노드 리스트
firstChild : 첫번째 자식 노드
firstElementChild : 첫번째 자식 요소 노드
lastChild : 마지막 자식 노드
nextSibling : 다음 형제 노드
nextElementSibling : 다음 형제 요소 노드
previousSibling : 이전 형제 노드
previousElementSibling : 이전 형제 요소 노드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서 객체 모델 - 2</title>
<script>
window.onload = function() { // html문서가 모두 로드되면 실행하기 때문에 gnb를 출력할 수 있음.
const gnb = document.getElementById("gnb");
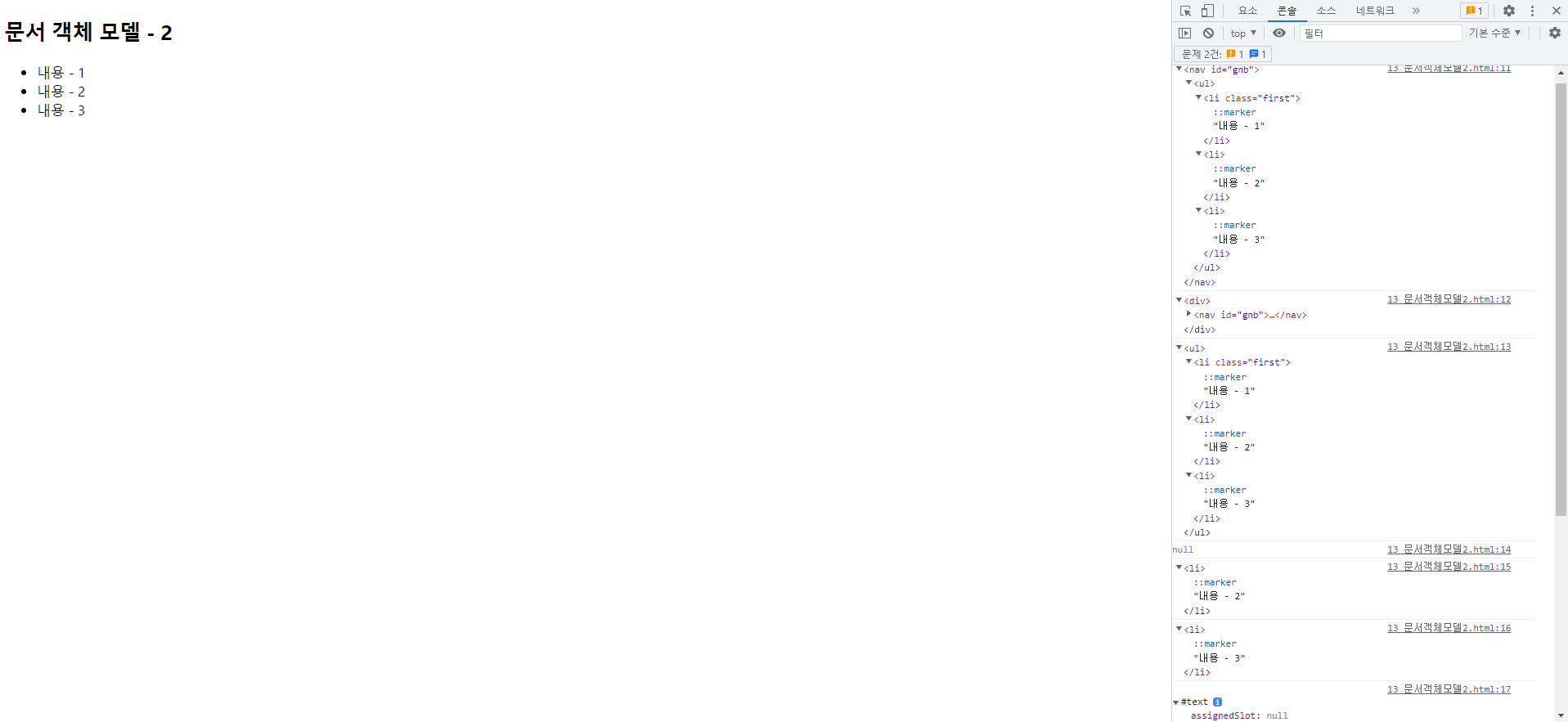
console.log(gnb);
console.log(gnb.parentNode); // div
console.log(gnb.children[0]); // ul
console.log(gnb.children[0].nextElementSibling); // null
console.log(gnb.children[0].children[1]); // li(내용 - 2)
console.log(gnb.children[0].children[1].nextElementSibling); // li(내용 - 3)
console.log(gnb.children[0].firstChild);
// #text. 제대로 찾기 위해서는 firstElementchild
// (element가 들어가 있는 것은 요소를 찾음, element가 들어가지 않은 것은 모든 노드를 다 검색(띄어쓰기도 "))
}
</script>
</head>
<body>
<h2>문서 객체 모델 - 2</h2>
<div>
<nav id="gnb">
<ul>
<li class="first">내용 - 1</li>
<li>내용 - 2</li>
<li>내용 - 3</li>
</ul>
</nav>
</div>
</body>
</html>
노드 추가
appendChild() : 새로운 노드를 해당 노드의 자식 노드 리스트 맨 마지막에 추가
insertBefore() : 새로운 노드를 특정 자식 노드 바로 앞에 추가
insertData() : 새로운 노드를 텍스트 데이터에 새로운 텍스트로 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>노드의 추가</title>
</head>
<body>
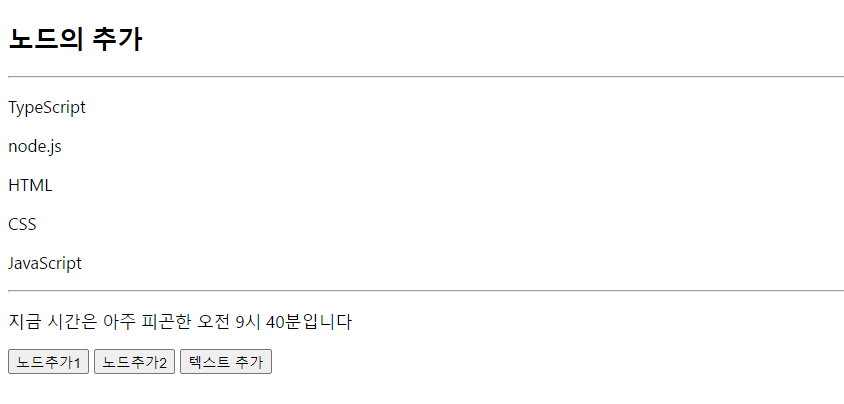
<h2>노드의 추가</h2>
<p id="item1">JavaScript</p>
<p id="item2">TypeScript</p>
<hr>
<div id="list">
<p id="backend">node.js</p>
<p>HTML</p>
<p>CSS</p>
</div>
<hr>
<p id="text">지금 시간은 오전 9시 40분입니다</p>
<button onclick="appendNode()">노드추가1</button>
<button onclick="insertNode()">노드추가2</button>
<button onclick="appendText()">텍스트 추가</button>
<script>
'use strict';
function appendNode() {
const parent = document.getElementById('list');
const newItem = document.getElementById('item1');
parent.appendChild(newItem); // list의 자식 마지막에 JavaScript를 이동시킴
}
function insertNode() {
const parent = document.getElementById('list');
const backend = document.getElementById('backend');
const newItem = document.getElementById('item2');
parent.insertBefore(newItem, backend); // TypeScript를 backend 앞으로 이동시킴
}
function appendText() {
const text = document.getElementById('text').firstChild; // 지금 시간은 오전 9시 40분입니다
text.insertData(7, "아주 피곤한 "); // 7번 인덱스에 텍스트(아주 피곤한 ) 추가.
}
</script>
</body>
</html>

노드 생성
createElement() : 새로운 요소 노드를 생성
createAttribute() : 새로운 속성 노드를 생성
createTextNode() : 새로운 텍스트 노드를 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>노드의 생성</title>
</head>
<body>
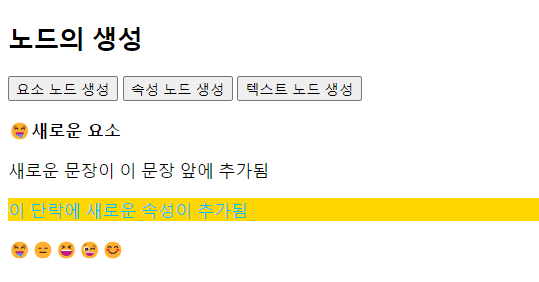
<h2>노드의 생성</h2>
<button onclick="createNode()">요소 노드 생성</button>
<button onclick="createAttr()">속성 노드 생성</button>
<button onclick="createText()">텍스트 노드 생성</button>
<p id="el">새로운 문장이 이 문장 앞에 추가됨</p>
<p id="attr">이 단락에 새로운 속성이 추가됨</p>
<p id="text"></p>
<script>
'use strict';
function createNode() {
const elNode = document.getElementById('el'); // <p id="el">새로운 문장이 이 문장 앞에 추가됨</p>
const newNode = document.createElement('p'); // <p></p>태그 생성
newNode.innerHTML = '<b>🤤새로운 요소</b>'; //<p><b>🤤새로운 요소</b></p>
document.body.insertBefore(newNode, elNode); // body 자식 중 elNode 앞에 newNode를 추가
}
function createAttr() {
const attr = document.getElementById('attr');
const newAttr = document.createAttribute('style'); // 스타일 속성 추가 style=""
newAttr.value = 'color:deepskyblue; background-color:gold'; // style="color:deepskyblue; background-color:gold";
attr.setAttributeNode(newAttr);
// <p id="attr" style="color:deepskyblue; background-color:gold">이 단락에 새로운 속성이 추가됨</p>
}
function createText() {
const textNode = document.getElementById('text'); // <p id="text"></p>
const newText = document.createTextNode('🤤😑😆😉😊');
textNode.appendChild(newText); // <p id="text"></p> 안에 '🤤😑😆😉😊'를 추가
}
</script>
</body>
</html>


노드 제거
removeChild()
- 자식 노드 리스트에서 특정 자식 노드를 제거
- 성공적으로 노드가 제거되면 노드를 반환
- 노드가 제거될 때 제거되는 노드의 모든 자식들도 다같이 제거
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>노드의 제거</title>
</head>
<body>
<h2>노드의 제거</h2>
<div id="list">
<p>HTML</p>
<p id="item">CSS</p>
<p id="js" style="background-color: gold; color: deeppink">JavaScript</p>
<p>TypeScript</p>
</div>
<button onclick="removeNode()">요소 노드 삭제</button>
<button onclick="removeAttr()">속성 노드 삭제</button>
<script>
'use strict';
function removeNode() {
const parent = document.getElementById('list');
const removeItem = document.getElementById('item');
const result = parent.removeChild(removeItem); // 지워진 객체 result에 저장
console.log(result);
}
function removeAttr() {
const js = document.getElementById('js');
js.removeAttribute('style'); // style속성 삭제
}
</script>
</body>
</html>

노드 복제
cloneNode() : 기존의 존재하는 노드와 동일한 새로운 노드를 생성하고 반환
cloneNode(true);
------
true : 복제되는 노드의 모든 속성과 자식노드도 같이 복제
false : 속성 노드만 복제하고 자식 노드는 복제하지 않음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>노드의 복제</title>
</head>
<body>
<h2>노드의 복제</h2>
<h3 id="item">복제된 아이템</h3>
<div id="list">
<p>HTML</p>
<p>CSS</p>
<p>JavaScript</p>
<p>node.js</p>
</div>
<button onclick="cloneElement()">노드 복제</button>
<script>
'use strict';
function cloneElement() {
const parent = document.getElementById('list');
const originItem = document.getElementById('item');
parent.appendChild(originItem.cloneNode(true));
// true : 복제되는 노드의 모든 속성과 자식노드도 같이 복제
}
</script>
</body>
</html>

'JS > JavaScript' 카테고리의 다른 글
| [JavaScript] 폼객체 예제 (회원가입) (0) | 2022.05.09 |
|---|---|
| [JavaScript] 폼객체 (0) | 2022.05.04 |
| [JavaScript] 문서 객체 모델(Document Object Model) (0) | 2022.05.03 |
| [JavaScript] 자바스크립트의 내장 객체 (loacation, history, navigator 객체) (0) | 2022.05.03 |
| [JavaScript] 자바스크립트의 내장 객체 (Math, String, Date객체) (0) | 2022.05.03 |