728x90
문서 객체 모델(Document Object Model)
- HTML문서나 XML문서등을 접근하기 위한 일종의 인터페이스
- 문서내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공

document 객체
- 웹페이지 자체를 의미하는 객체
- 웹페이지에 존재하는 HTML 요소에 접근하고자 할 때 반드시 document 객체로부터 시작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서 객체 모델 - 1</title>
</head>
<body>
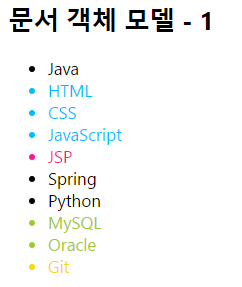
<h2>문서 객체 모델 - 1</h2>
<ul>
<li class="backend">Java</li>
<li class="front">HTML</li>
<li class="front">CSS</li>
<li class="front">JavaScript</li>
<li>JSP</li>
<li class="backend">Spring</li>
<li class="backend">Python</li>
<li name="database">MySQL</li>
<li name="database">Oracle</li>
<li id="tool">Git</li>
</ul>
<script>
'use strict';
const tagName = document.getElementsByTagName("li"); // 전체 li태그 배열로 tagName에 저장
for (let i = 0; i < tagName.length; i++) {
console.log(tagName[i]);
tagName[i].style.color = "deeppink"; // li 태그 색상 deeppink로 변경
}
const id = document.getElementById("tool");
id.style.color = "gold"; // id가 tool인 요소 색상 gold로 변경
const className = document.getElementsByClassName("front"); // class명이 front인 요소 배열로 className에 저장
for (let i = 0; i < className.length; i++) {
console.log(className[i]);
className[i].style.color = "deepskyblue"; // 색상 deepskyblue로 변경
}
const name = document.getElementsByName("database"); // name명이 database인 요소 배열로 className에 저장
for (let i = 0; i < name.length; i++) {
console.log(name[i]);
name[i].style.color = "yellowgreen"; // 색상 yellowgreen으로 변경
}
const qs = document.querySelectorAll("li.backend"); // li의 클래스명이 backend인 요소
for (let i = 0; i < qs.length; i++) {
console.log(qs[i]);
qs[i].style.color = "black"; // 색상 black으로 변경
}
</script>
</body>
</html>
728x90
'JS > JavaScript' 카테고리의 다른 글
| [JavaScript] 폼객체 (0) | 2022.05.04 |
|---|---|
| [JavaScript] 노드 (0) | 2022.05.03 |
| [JavaScript] 자바스크립트의 내장 객체 (loacation, history, navigator 객체) (0) | 2022.05.03 |
| [JavaScript] 자바스크립트의 내장 객체 (Math, String, Date객체) (0) | 2022.05.03 |
| [JavaScript] 프로토타입 (0) | 2022.05.03 |