728x90
location 객체
- 현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용
- window 객체의 location 프로퍼티와 document 객체의 location 프로퍼티에 같이 연결
- HTML 문서를 이동할 때 사용
href : 전체 URL을 리턴
console.log(location.href); // 전체 URL
location.href = "https://www.naver.com"; // 해당 URL로 이동
hostname : 호트스(ip, 도메인)
pathname : 파일명
port : 포트번호
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location 객체</title>
</head>
<body>
<h2>location 객체</h2>
<input type="button" value="네이버로 이동" onclick="sendit()">
<script>
'use strict';
console.log(`현재 문서의 주소 : ${location.href}`);
console.log(`현재 문서의 호스트 : ${location.hostname}`);
console.log(`현재 문서의 파일명 : ${location.pathname}`);
console.log(`현재 문서의 포트 : ${location.port}`);
function sendit() {
location.href = "https://www.naver.com";
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location 객체 - 2</title>
</head>
<body>
<h2>location 객체 - 2</h2>
<form action="#">
<p><label>네이버 <input type="radio" name="site" value="https://naver.com"></label></p>
<p><label>구글 </label> <input type="radio" name="site" value="https://google.com"></label></p>
<p><label>다음 <input type="radio" name="site" value="https://daum.net"></label></p>
<p><label>네이트 <input type="radio" name="site" value="https://nate.com"></label></p>
</form>
<input type="button" value="이동" onclick="sendit()">
<script>
'use strict';
function sendit() {
const radio = document.getElementsByName('site'); // name명이 site인 객체들 배열로 가져옴
for (let i in radio) {
if (radio[i].checked) {
location.href=radio[i].value;
}
}
}
</script>
</body>
</html>

history 객체
- 브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체
- 사용자의 개인 정보를 보호하기 위해 이 객체의 접근하는 방법을 일부 제한하고 있음
back() : 브라우저에서 뒤로 버튼을 누른 효과
go() : 매개변수로 전달된 숫자만큼 히스토리에 적용된 페이지로 이동
goFoward() : 브라우저에서 앞으로 버튼을 누른 효과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>history 객체</title>
</head>
<body>
<h2>history 객체</h2>
<input type="button" value="뒤로" onclick="goBack()">
<input type="button" value="앞으로" onclick="goFoward()">
<input type="button" value="뒤로 2페이지" onclick="goBack2()">
<input type="button" value="새로고침" onclick="goReload()">
<script>
'use strict';
function goBack() {
history.back();
}
function goFoward() {
history.forward();
}
function goBack2() {
history.back(-2);
}
function goReload() {
history.go(0);
// location.reload();
}
</script>
</body>
</html>
navigator 객체
- 브라우저 공급자 및 버전 정보등을 포함한 브라우저에 대한 정보를 저장하는 객체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>navigator 객체</title>
</head>
<body>
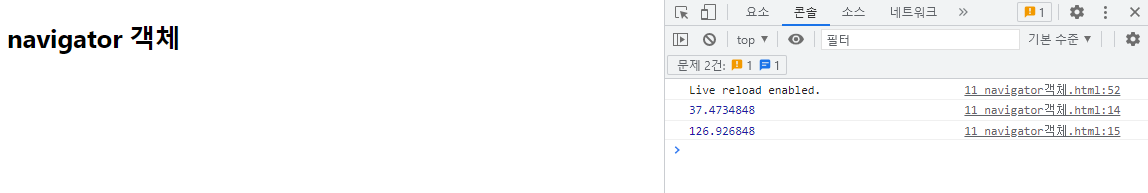
<h2>navigator 객체</h2>
<script>
'use strict';
const success = function(location) {
console.log(location.coords.latitude);
console.log(location.coords.longitude);
}
const fail = function(msg) {
console.log(msg.code);
}
navigator.geolocation.getCurrentPosition(success, fail); // 성공, 실패했을 때
</script>
</body>
</html>

728x90
'JS > JavaScript' 카테고리의 다른 글
| [JavaScript] 노드 (0) | 2022.05.03 |
|---|---|
| [JavaScript] 문서 객체 모델(Document Object Model) (0) | 2022.05.03 |
| [JavaScript] 자바스크립트의 내장 객체 (Math, String, Date객체) (0) | 2022.05.03 |
| [JavaScript] 프로토타입 (0) | 2022.05.03 |
| [JavaScript] 자바스크립트의 객체 (0) | 2022.05.03 |