728x90
for in 문
for(변수 in 객체) {
객체의 요소(프로퍼티) 갯수만큼 반복할 문장;
...
}
✅ 변수 : 키(인덱스)를 저장
for of 문
for(변수 of 객체) {
객체의 요소(프로퍼티) 갯수만큼 반복할 문장;
...
}
✅ 변수 : 값을 저장
forEach 문
오직 Array 객체에서만 사용가능
배열명.forEach(function(item, index, arr)) {
배열의 요소의 갯수만큼 반복할 문장;
...
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열의 반복</title>
</head>
<body>
<h2>배열의 반복</h2>
<script>
'use strict';
let arr = [1, 'apple', '김사과', 20, '서울', '잠자기'];
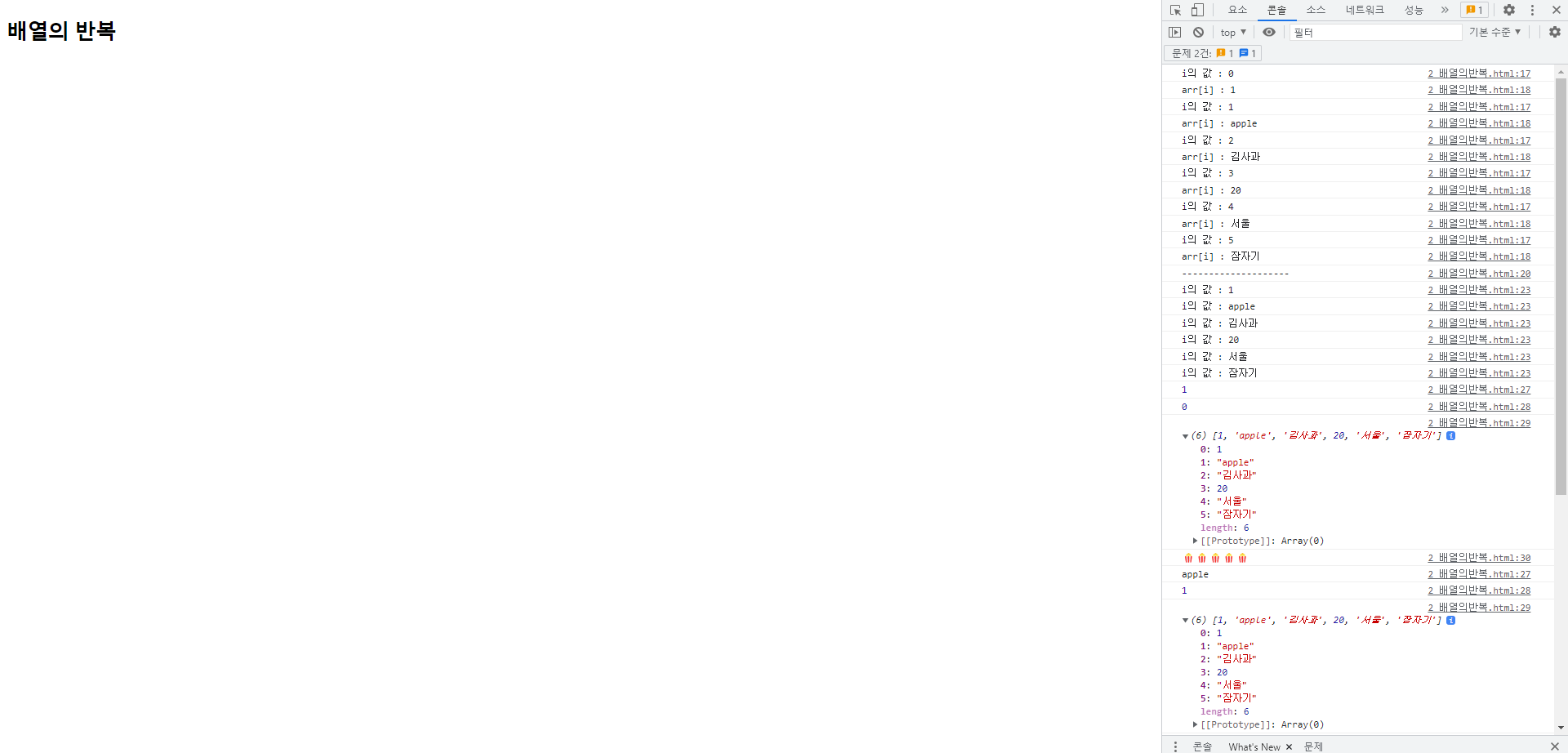
for (let i in arr) { // 객체의 요소(프로퍼티) 갯수만큼 반복
console.log(`i의 값 : ${i}`);
console.log(`arr[i] : ${arr[i]}`);
}
console.log('--------------------');
// 객체의 요소(프로퍼티) 갯수만큼 반복. 키 (index)는 뽑을 수 없음. 값만 뽑고 싶을 때 사용
for (let i of arr) {
console.log(`i의 값 : ${i}`);
}
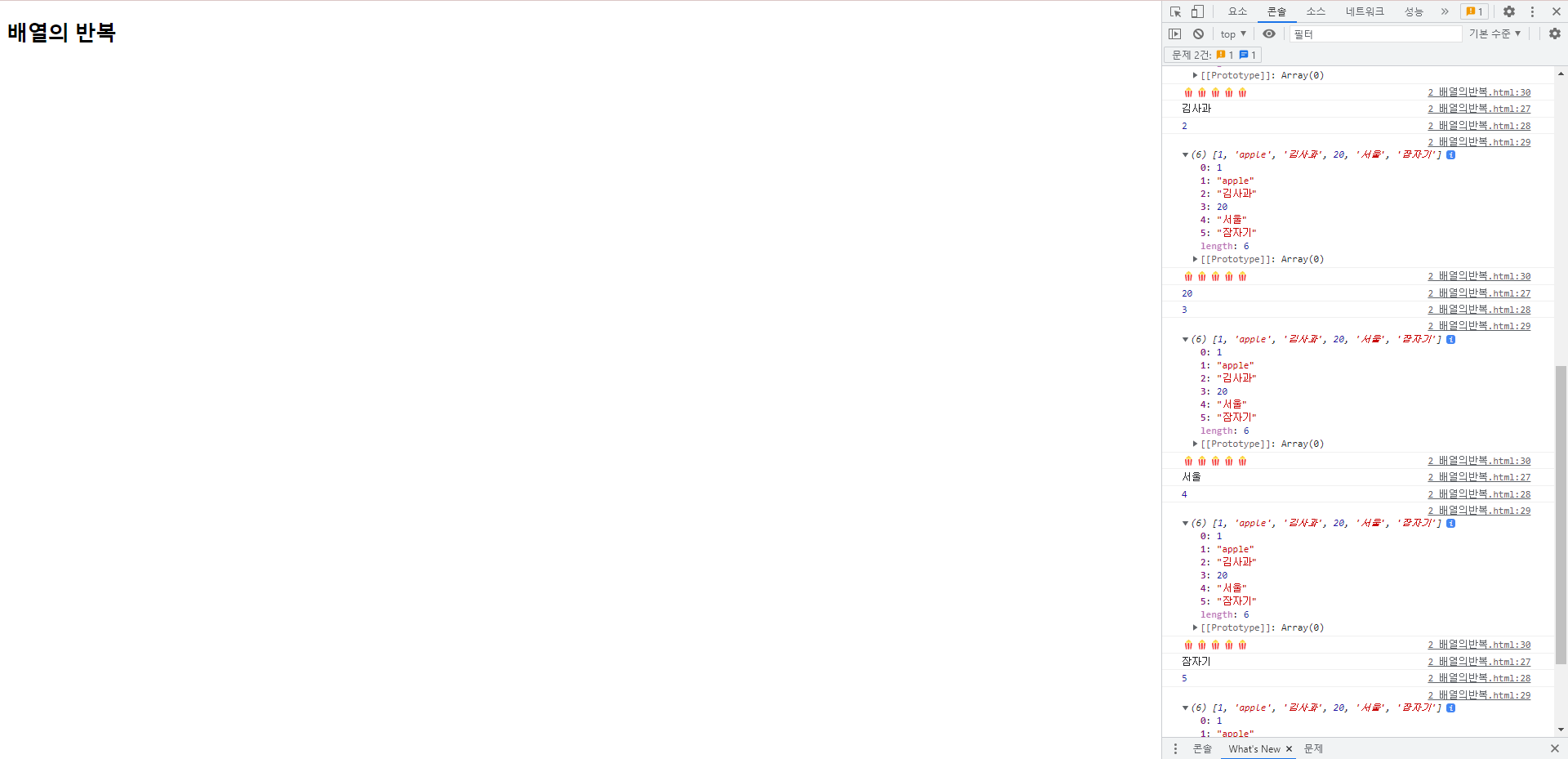
arr.forEach(function(item, idx, arr) { // 순서
console.log(item);
console.log(idx);
console.log(arr);
console.log('🍿🍿🍿🍿🍿');
})
</script>
</body>
</html>

728x90
'JS > JavaScript' 카테고리의 다른 글
| [JavaScript] 함수 만들기 (0) | 2022.04.28 |
|---|---|
| [JavaScript] 함수 (0) | 2022.04.28 |
| [JavaScript] Array 객체의 메소드 (프로퍼티 메소드) (0) | 2022.04.28 |
| [JavaScript] 자바스크립트 배열 (0) | 2022.04.28 |
| [JavaScript] 자바스크립트 제어문 (0) | 2022.04.28 |