728x90
1. 조건문
- if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>if ~ else if ~ else문</title>
</head>
<body>
<h2>if ~ else if ~ else문</h2>
<script>
'use strict';
const age = Number(prompt('나이를 입력하세요'));
if (age > 19) {
console.log('성인입니다.');
} else if (age > 14) {
console.log('청소년입니다.');
} else if(age > 6) {
console.log('어린이입니다.')
} else {
console.log('유아입니다.');
}
</script>
</body>
</html>
if문 예제
국어, 영어, 수학점수를 입력받아 아래와 같이 학생성적 프로그램을 만들어보자.
(단, 학점은 평균을 기주으로 90점이상 A, 80점이상 B, 70점이상 C, 60점이상 D, 나머지는 F)
출력
이름 : 김사과
국어점수 : 90
영어점수 : 80
수학점수 : 70
총점 : xxx
평균 : xxx
학점 : xxx
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>학생 성적 프로그램 3</title>
</head>
<body>
<h2>학생 성적 프로그램 3</h2>
<script>
'use strict';
const name = prompt('이름을 입력하세요');
const kor = prompt('국어점수를 입력하세요');
const eng = prompt('영어점수를 입력하세요');
const math = prompt('수학점수를 입력하세요');
// 입력받은 점수는 문자열형이므로 숫자형으로 변환해서 연산
const tot = Number(kor) + Number(eng) + Number(math);
const avg = tot / 3;
let grade;
if (avg >= 90) {
grade = 'A';
} else if (avg >= 80) {
grade = 'B';
} else if (avg >= 70) {
grade = 'C';
} else if (avg >= 60) {
grade = 'D';
} else {
grade = 'F';
}
console.log(`이름 : ${name}`);
console.log(`국어점수 : ${kor}`);
console.log(`영어점수 : ${eng}`);
console.log(`수학점수 : ${math}`);
console.log(`총점 : ${tot}`);
console.log(`평균 : ${avg}`);
console.log(`학점 : ${grade}`);
</script>
</body>
</html>
- switch
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>switch문</title>
</head>
<body>
<h2>switch문</h2>
<script>
'use strict';
const select = prompt('유아, 어린이, 청소년, 성인 중 선택하세요.');
let price = "";
switch(select) {
case '유아' :
price = '입장료 무료';
break;
case '어린이' :
price = '입장료 : 2000원';
break;
case '청소년' :
price = '입장료 : 5000원';
break;
case '성인' :
price = '입장료 : 10000원';
break;
default:
alert('입력값을 확인하세요');
price = '입력값 오류!';
}
console.log(price);
</script>
</body>
</html>
switch문 예제
국어, 영어, 수학점수를 입력받아 아래와 같이 학생성적 프로그램을 switch문으로 만들어보자.
(단, 학점은 평균을 기주으로 90점이상 A, 80점이상 B, 70점이상 C, 60점이상 D, 나머지는 F)
출력
이름 : 김사과
국어점수 : 90
영어점수 : 80
수학점수 : 70
총점 : xxx
평균 : xxx
학점 : xxx
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>학생 성적 프로그램 3</title>
</head>
<body>
<h2>학생 성적 프로그램 3</h2>
<script>
'use strict';
const name = prompt('이름을 입력하세요');
const kor = prompt('국어점수를 입력하세요');
const eng = prompt('영어점수를 입력하세요');
const math = prompt('수학점수를 입력하세요');
// 입력받은 점수는 문자열형이므로 숫자형으로 변환해서 연산
const tot = Number(kor) + Number(eng) + Number(math);
const avg = tot / 3;
const div = parseInt(avg); // 평균을 정수로 변환시켜서 switch문 실행
let grade = "";
switch(div) {
case 100:
case 90:
grade = 'A';
break;
case 80:
grade = 'B';
break;
case 70:
grade = 'C';
break;
case 60:
grade = 'D';
break;
default:
grade = 'F';
}
console.log(`이름 : ${name}`);
console.log(`국어점수 : ${kor}`);
console.log(`영어점수 : ${eng}`);
console.log(`수학점수 : ${math}`);
console.log(`총점 : ${tot}`);
console.log(`평균 : ${avg}`);
console.log(`학점 : ${grade}`);
</script>
</body>
</html>
⭐ if문과 switch문의 차이
if문 : 조건문의 범위가 있는 경우
switch문 : 일치하는 값을 비교(가독성)
2. 반복문
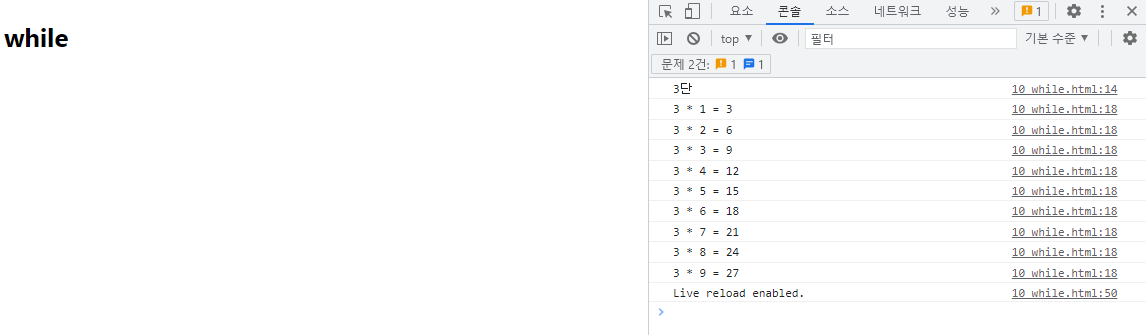
- while
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while</title>
</head>
<body>
<h2>while</h2>
<script>
'use strict';
const dan = Number(prompt('원하는 단을 입력하세요'));
console.log(`${dan}단`);
let i = 1;
while(i <= 9) {
console.log(`${dan} * ${i} = ${dan * i}`);
i++;
}
</script>
</body>
</html>
- for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for문</title>
</head>
<body>
<h2>for문</h2>
<script>
'use strict';
let sum = 0;
for (let i = 0; i <= 100; i++) {
sum += i;
}
console.log(`1부터 100까지의 합 : ${sum}`);
</script>
</body>
</html>
continue, break ..
728x90
'JS > JavaScript' 카테고리의 다른 글
| [JavaScript] Array 객체의 메소드 (프로퍼티 메소드) (0) | 2022.04.28 |
|---|---|
| [JavaScript] 자바스크립트 배열 (0) | 2022.04.28 |
| [JavaScript] 자바스크립트 연산자 (0) | 2022.04.28 |
| [JavaScript] 자바스크립트 대화 상자 (0) | 2022.04.28 |
| [JavaScript] 자바스크립트의 타입 변환 (0) | 2022.04.28 |