728x90
대화 상자
alert()
- 사용자에게 메시지를 보여주고 확인을 기다림
alert(메시지);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화상자</title>
</head>
<body>
<h2>대화상자</h2>
<script>
'use strict';
alert('확인 버튼을 눌러주세요'); // 확인버튼을 눌러야 html이 뿌려짐.
</script>
</body>
</html>

confirm()
- 사용자에게 메시지를 보여주고 확인이나 취소를 누르면 그 결과를 불린값으로 반환
const 상수명 = confirm(메시지); // 상수에 true 또는 false가 저장.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화상자</title>
</head>
<body>
<h2>대화상자</h2>
<script>
'use strict';
// alert('확인 버튼을 눌러주세요'); // 확인버튼을 눌러야 html이 뿌려짐.
const result = confirm('확인 또는 취소를 눌러주세요')
console.log(result);
</script>
</body>
</html>


prompt()
- 사용자에게 메시지를 보여주고 사용자가 입력한 문자열을 반환
- 입력받은 데이터는 문자열 타입
const 상수명 = prompt(메시지); // 상수에 입력한 문자열이 저장
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화상자</title>
</head>
<body>
<h2>대화상자</h2>
<script>
'use strict';
// alert('확인 버튼을 눌러주세요'); // 확인버튼을 눌러야 html이 뿌려짐.
// const result = confirm('확인 또는 취소를 눌러주세요')
// console.log(result);
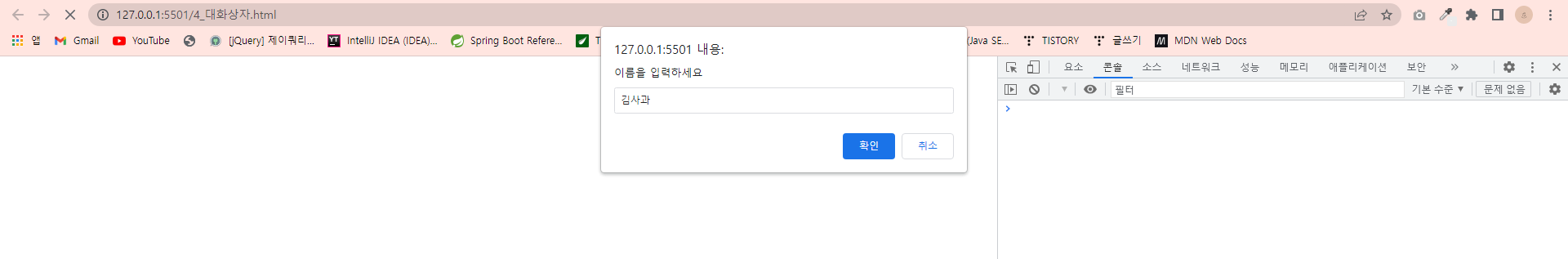
const name = prompt('이름을 입력하세요');
console.log(`당신의 이름은 ${name}입니다.`);
console.log(`name의 타입 : ${typeof(name)}`);
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화상자</title>
</head>
<body>
<h2>대화상자</h2>
<script>
'use strict';
// alert('확인 버튼을 눌러주세요'); // 확인버튼을 눌러야 html이 뿌려짐.
// const result = confirm('확인 또는 취소를 눌러주세요')
// console.log(result);
const name = prompt('이름을 입력하세요');
console.log(`당신의 이름은 ${name}입니다.`);
console.log(`name의 타입 : ${typeof(name)}`);
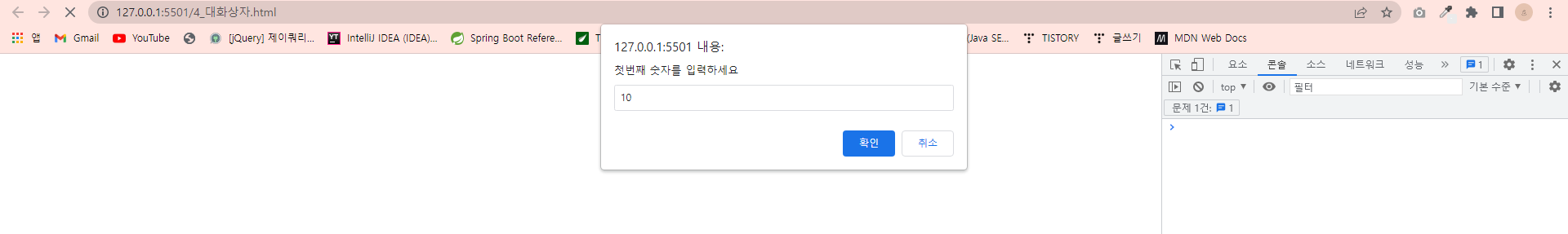
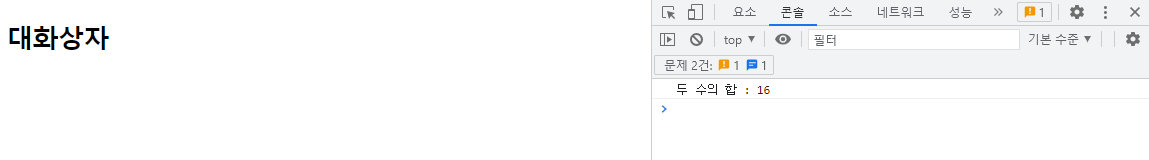
const num1 = prompt('첫번째 숫자를 입력하세요');
const num2 = prompt('두번째 숫자를 입력하세요');
console.log(`두 수의 합 : ${Number(num1) + Number(num2)}`); // 입력받는 값의 타입은 문자열형이기 때문.
</script>
</body>
</html>


문제.
국어, 영어, 수학점수를 입력받아 아래와 같이 학생성적 프로그램을 만들어보자.
(단, 콘솔에 출력)
출력
이름 : 김사과
국어점수 : 90
영어점수 : 80
수학점수 : 70
총점 : xxx
평균 : xxx
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>학생 성적 프로그램 2</title>
</head>
<body>
<h2>학생 성적 프로그램 2</h2>
<script>
'use strict';
const name = prompt('이름을 입력하세요');
// 입력받은 점수는 문자열형이므로 연산을 하기위해 숫자형으로 형변환
const kor = Number(prompt('국어점수를 입력하세요'));
const eng = Number(prompt('영어점수를 입력하세요'));
const math = Number(prompt('수학점수를 입력하세요'));
const tot = kor + eng + math;
const avg = tot / 3;
console.log(`이름 : ${name}`);
console.log(`국어점수 : ${kor}`);
console.log(`영어점수 : ${eng}`);
console.log(`수학점수 : ${math}`);
console.log(`총점 : ${tot}`);
console.log(`평균 : ${avg}`);
</script>
</body>
</html>




728x90
'JS > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 제어문 (0) | 2022.04.28 |
|---|---|
| [JavaScript] 자바스크립트 연산자 (0) | 2022.04.28 |
| [JavaScript] 자바스크립트의 타입 변환 (0) | 2022.04.28 |
| [JavaScript] 자바스크립트(visual Studio Code) (0) | 2022.04.28 |
| [JavaScript] 자바스크립트 역사 (0) | 2022.04.28 |
