함수 만들기
1. 이름만 존재하는 함수
function 함수명() {
함수가 호출되었을 때 실행할 문장;
...
}
함수명();
2. 매개변수가 있는 함수
function 함수명(매개변수1, 매개변수2, ..) {
함수가 호출되었을 때 실행할 문장;
...
}
함수명(값1, 값2, ..);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수1</title>
</head>
<body>
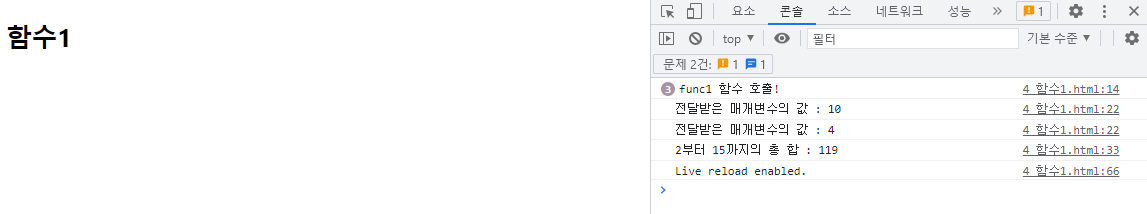
<h2>함수1</h2>
<script>
'use strict';
function func1() {
console.log('func1 함수 호출!');
}
func1();
func1();
func1();
function func2(num) {
console.log(`전달받은 매개변수의 값 : ${num}`);
}
func2(10);
func2(4);
function func3(start, end) {
let sum = 0;
for (let i = start; i <= end; i++) {
sum += i;
}
console.log(`${start}부터 ${end}까지의 총 합 : ${sum}`);
}
func3(2, 15);
</script>
</body>
</html>
3. 디폴트 매개변수
- 매개변수를 정하지 않으면 대신 기본값을 변수에 저장
function 함수명(매개변수1=값1, 매개변수2=값2, ..) {
함수가 호출되었을 때 실행할 문장;
...
}
함수명(값1, 값2 ..);
함수명(); // function 함수명(매개변수1=값1, 매개변수2=값2, ..)에 설정한 기본값이 설정됨
4. 나머지 매개변수
- 생략 접두사(...)를 사용하여 특정 위치의 인수부터 마지막 인수까지 한번에 지정
function 함수명(매개변수1=값1, 매개변수2=값2, ..) {
함수가 호출되었을 때 실행할 문장;
...
}
함수명(값1, 값2, 값3 ..);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수 - 2</title>
</head>
<body>
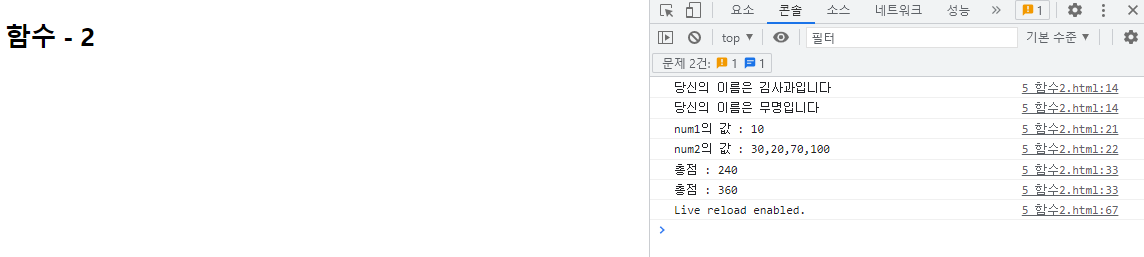
<h2>함수 - 2</h2>
<script>
'use strict';
function func1(name='무명') {
console.log(`당신의 이름은 ${name}입니다`);
}
func1('김사과');
func1(); // name이 '무명'으로 설정됨
function func2(num1, ...num2) {
console.log(`num1의 값 : ${num1}`);
console.log(`num2의 값 : ${num2}`);
}
func2(10, 30, 20, 70, 100); // num1에는 10, num2에는 30, 20, 70, 100이 배열로 저장됨
function func3(... jumsu) {
let total = 0;
for (let i in jumsu) {
total += jumsu[i];
}
console.log(`총점 : ${total}`);
}
func3(80, 90, 70);
func3(80, 90, 70, 100, 20);
</script>
</body>
</html>
5. 리턴값이 있는 함수
function 함수명(매개변수1, 매개변수2 ..) {
함수가 호출되었을 때 실행할 문장;
...
return 값;
}
변수 = 함수명(값1, 값2 ..);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수 - 3</title>
</head>
<body>
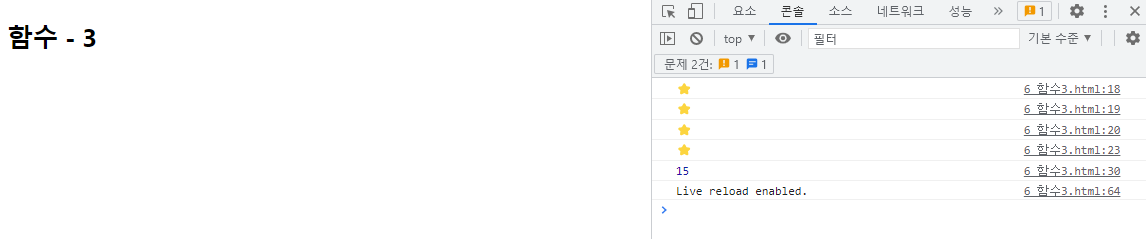
<h2>함수 - 3</h2>
<script>
'use strict';
function func1() {
return '⭐';
}
console.log(func1());
console.log(func1());
console.log(func1());
const present = func1();
console.log(present);
function func2(num1, num2) {
return num1 + num2;
}
const sum = func2(10, 5);
console.log(sum);
</script>
</body>
</html>
6. 화살표 함수
- function 키워드를 사용하여 함수를 만드는 것보다 간단히 표현
- 화살표 함수는 항상 익명함수
const 함수명 = (매개변수 1, 매개변수 2 ..) => 실행문;
함수명(값1, 값2);
이름만 있는 함수
const func1 = () => console.log('안녕하세요!');
매개변수가 있는 함수
const func2 = x => console.log(`매개변수로 전달받은 값 : ${x}`);
const func2 = (x, y) => console.log(`두 수의 합 : ${x + y}`);
리턴값이 있는 함수
const func4 = (x, y) => {
let sum = 0;
for (let i = x; i <= y; i++) {
sum += i;
}
return sum;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>화살표 함수</title>
</head>
<body>
<h2>화살표 함수</h2>
<script>
'use strict';
// 이름만 있는 함수
const func1 = () => console.log('안녕하세요!');
func1();
// 매개변수가 있는 함수
const func2 = (x, y) => console.log(`두 수의 합 : ${x + y}`);
func2(10, 5);
// 리턴값이 있는 함수
const func3 = (x, y) => {
let sum = 0;
for (let i = x; i <= y; i++) {
sum += i;
}
return sum;
}
const total = func3(1, 10);
console.log(total);
const age = Number(prompt('나이를 입력하세요'));
const isAdult = (age > 18) ? () => alert('성인입니다.') : () => alert('미성년입니다.'); // 함수를 바로 저장.
isAdult(); // 함수를 실행
</script>
</body>
</html>

'JS > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트의 객체 (0) | 2022.05.03 |
|---|---|
| [JavaScript] 변수의 범위 (0) | 2022.04.29 |
| [JavaScript] 함수 (0) | 2022.04.28 |
| [JavaScript] 배열의 반복 (0) | 2022.04.28 |
| [JavaScript] Array 객체의 메소드 (프로퍼티 메소드) (0) | 2022.04.28 |