728x90
이벤트의 변화
- bind() -> live() -> delegate() -> on()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 - 1</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script>
$(function(){
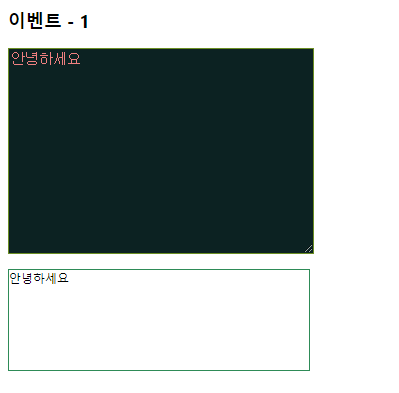
$('textarea').on('keydown', function(){ // 키보드 눌렀다 뗄 때 이벤트 적용
$(this).addClass('on');
}).on('keyup', function(){
$('#display').html($(this).val()); //$this textarea에 있는 글자 설정
//text(): 텍스트로만 먹힘 html(): 태그도먹힘
})
})
</script>
<style>
body {font-size: 12px;}
textarea {width: 300px; height: 200px; border: 1px solid olivedrab;}
textarea.on {background-color: rgb(12, 34, 34); color: lightcoral}
#display {width: 300px; height: 100px; word-break: break-all; border: 1px solid seagreen; overflow: auto;}
</style>
</head>
<body>
<h2>이벤트 - 1</h2>
<p><textarea></textarea></p>
<div id="display"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 - 2</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<style>
* {
margin: 0;
padding: 0;
}
.subject {
width: 300px;
height: 300px;
border-radius: 150px;
background-color: gold;
border: 3px solid orange;
position: absolute;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -150px;
text-align: center;
line-height: 300px;
color: red;
}
.tip {
width: 300px;
height: 30px;
border-radius: 20px;
background-color: deeppink;
color: white;
text-align: center;
line-height: 30px;
position: absolute;
opacity: 0;
transition: opacity 0.3s ease;
}
.tip.on {
opacity: 0.8;
}
</style>
<script>
$(function(){
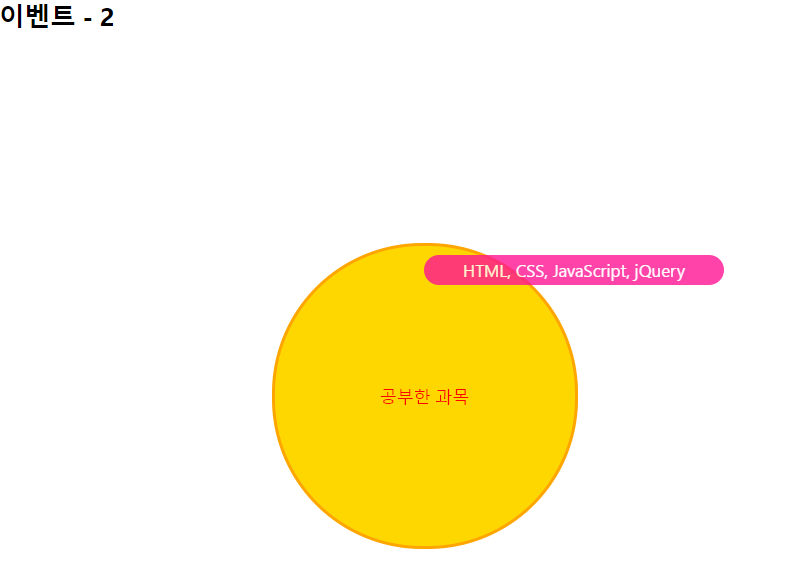
$('.subject').on('mousemove', function(event){
const x = event.pageX; //event가 발생할 때 마우스 위치의 x값
const y = event.pageY;
$('.tip').css({left: x + 10, top: y - 40}).addClass('on'); //마우스 움직일 때 tip위치 설정
}).on('mouseleave', function(){
$('.tip').removeClass('on');
})
})
</script>
</head>
<body>
<h2>이벤트 - 2</h2>
<div class="subject">공부한 과목</div>
<div class="tip">HTML, CSS, JavaScript, jQuery</div>
</body>
</html>
728x90
'JS > jQuery' 카테고리의 다른 글
| [jQuery] jQuery 예제 (회원 가입) (0) | 2022.05.09 |
|---|---|
| [jQuery] 클래스 (0) | 2022.05.09 |
| [jQuery] attribute & property (0) | 2022.05.09 |
| [jQuery] 박스 모델 메소드 (0) | 2022.05.09 |
| [jQuery] 요소의 탐색 (0) | 2022.05.09 |