728x90
클래스의 설정
addClass()
- 클래스를 추가
removeClass()
- 클래스를 제거
toggleClass()
- 클래스가 없으면 인수로 전달받은 클래스가 추가되고, 있으면 제거
hasClass()
- 인수로 전달받은 값이 선택한 요소의 클래스 이름과 일치하는지 확인
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클래스의 설정</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script>
$(function(){
$('#m1 > div').addClass('box'); // #m1 내 div 요소에 box 클래스 추가
$('#m2 > div').addClass(function(index){ // 각 div의 인덱스 매개변수로 전달해서
return 'circle' + index; // 클래스 + 인덱스 클래스를 추가
})
})
</script>
<style>
* {
margin: 0;
padding: 0;
}
#m2 {text-align: center;}
.box {
border-bottom: 3px solid deepskyblue;
text-align: center;
padding: 20px;
margin-bottom: 10px;
}
.circle0 {
width: 200px;
height: 200px;
border-radius: 100px;
border: 3px solid purple;
line-height: 200px;
display: inline-block;
}
.circle1 {
width: 300px;
height: 300px;
border-radius: 300px;
border: 3px solid gold;
line-height: 200px;
display: inline-block;
}
.circle2 {
width: 500px;
height: 500px;
border-radius: 500px;
border: 3px solid deeppink;
line-height: 200px;
display: inline-block;
}
</style>
</head>
<body>
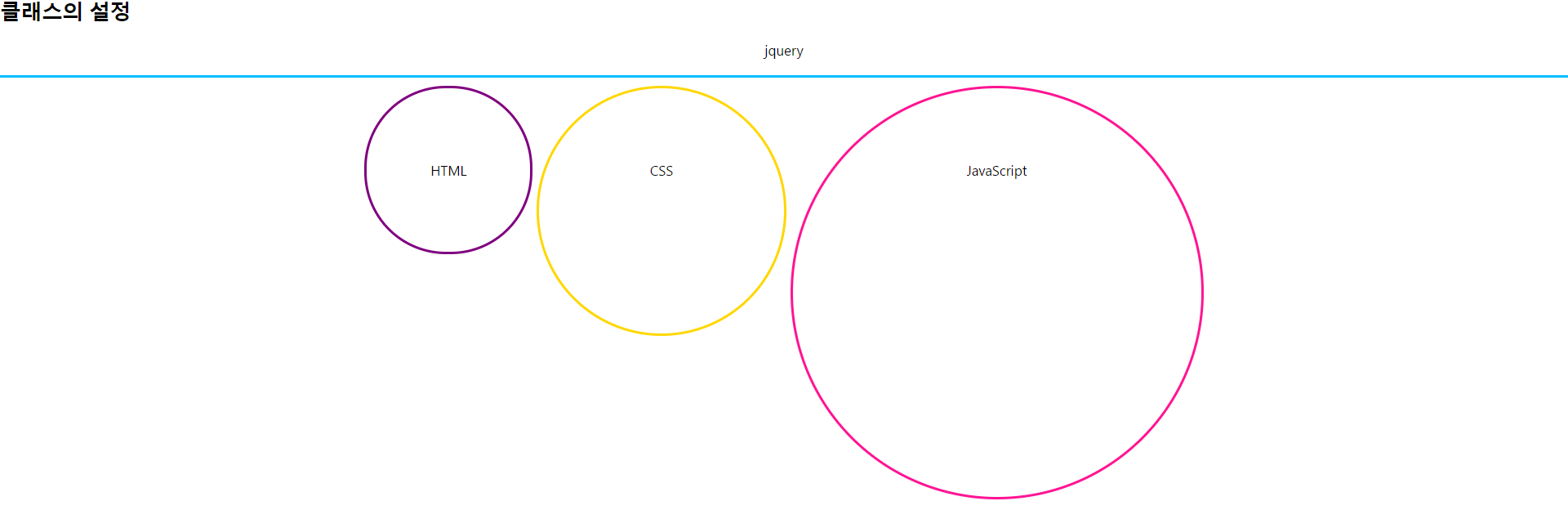
<h2>클래스의 설정</h2>
<div id="m1">
<div>jquery</div>
</div>
<div id="m2">
<div>HTML</div>
<div>CSS</div>
<div>JavaScript</div>
</div>
</body>
</html>
728x90
'JS > jQuery' 카테고리의 다른 글
| [jQuery] jQuery 예제 (회원 가입) (0) | 2022.05.09 |
|---|---|
| [jQuery] 이벤트 (0) | 2022.05.09 |
| [jQuery] attribute & property (0) | 2022.05.09 |
| [jQuery] 박스 모델 메소드 (0) | 2022.05.09 |
| [jQuery] 요소의 탐색 (0) | 2022.05.09 |