728x90
요소의 추가
append()
- 선택한 요소의 마지막에 새로운 요소나 컨텐츠를 추가
$('선택자').append('요소');
appendTo()
- append() 메소드와 같지만 소스의 타겟의 위치가 서로 반대
$('요소').appendto('선택자');
prepend()
- 선택한 요소의 처음에 새로운 요소나 컨텐츠를 추가
prependTo()
- prepend() 메소드와 같지만 소스와 타겟의 위치가 서로 반대
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>요소의 추가</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(function(){
$('#app').on('click', function(){
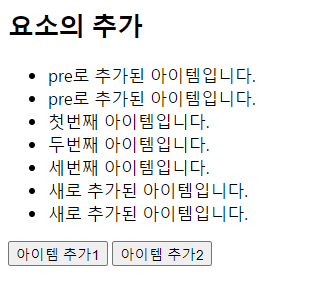
$('#list').append('<li>새로 추가된 아이템입니다.</li>');
});
$('#pre').on('click', function(){
$('#list').prepend('<li>pre로 추가된 아이템입니다.</li>');
});
})
</script>
</head>
<body>
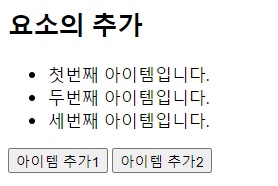
<h2>요소의 추가</h2>
<ul id="list">
<li>첫번째 아이템입니다.</li>
<li>두번째 아이템입니다.</li>
<li>세번째 아이템입니다.</li>
</ul>
<button id="app">아이템 추가1</button>
<button id="pre">아이템 추가2</button>
</body>
</html>

기존 요소의 추가
before()
- 선택한 요소의 바로 앞에 새로운 요소나 컨텐츠를 추가
insertBefore()
- before() 메소드와 같지만 소스와 타겟의 위치가 서로 반대
after()
- 선택한 요소 바로 뒤에 새로운 요소나 컨텐츠를 추가
insertafter()
- after() 메소드와 같지만 소스와 타겟의 위치가 서로 반대
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기존 요소의 추가</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(function(){
$('#btn1').on('click', function(){
$('#firstRow').before('<tr><td>위로 추가된 셀1</td><td>위로 추가된 셀2</td></tr>');
});
$('#btn2').on('click', function(){
$('#firstRow').after('<tr><td>아래로 추가된 셀1</td><td>아래로 추가된 셀2</td></tr>');
});
});
</script>
</head>
<body>
<h2>기존 요소의 추가</h2>
<table border="1" width="500">
<tr id="firstRow">
<td>첫번째 셀</td>
<td>두번째 셀</td>
</tr>
</table>
<p>
<button id="btn1">행을 위로 추가</button>
<button id="btn2">행을 아래로 추가</button>
</p>
</body>
</html>


728x90
'JS > jQuery' 카테고리의 다른 글
| [jQuery] 요소의 탐색 (0) | 2022.05.09 |
|---|---|
| [jQuery] 요소 (0) | 2022.05.09 |
| [jQuery] 메소드 체이닝(method chaining) (0) | 2022.05.09 |
| [jQuery] jQuery 선택자, 메소드 (0) | 2022.05.09 |
| [jQuery] jQuery (0) | 2022.05.09 |