728x90
메소드 체이닝(method chaining)
- 여러 메소드가 연속적으로 호출되는 방식
add()
- 특정 요소를 추가로 선택할 때 사용
children()
- 매개변수로 전달된 요소를 하위 요소에서 찾아줌
- 매개변수를 전달하지 않으면 하위 요소의 모든 요소를 선택
addback()
- 현재 선택한 요소와 함께 이전에 선택한 요소도 선택함
find()
- 선택한 요소의 자손 요소 중에서 전달받은 선택자에 해당하는 자손 요소를 모두 선택
- 별표(*)를 인수로 전달하여 선택한 자손 요소를 모두 선택
end()
- 현재 연속적인 명령(메소드 체이닝)을 종료하고 선택 집합의 이전 요소를 찾아 반환
is()
- 인수로 전달된 요소가 존재하는지 여부(true, false)를 리턴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메소드 체이닝</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(function(){
$('#m1 > div').add('#m1 > p').css('border', '3px solid red');
$('#m2').children('p').addBack().css('border', '3px solid deeppink');//p태그 + p전에 선택한 m2도 선택
$('#m3').find('span').css('border', '3px solid deepskyblue').end().find('em').css('border', '3px solid yellow');//end: -> m3(span 바깥);//find: 자손까지
if($('#m4').children().is('p')){ //is: 객체 존재여부
console.log('p 요소가 존재함');
}else{
console.log('p 요소가 존재하지 않음');
}
})
</script>
</head>
<body>
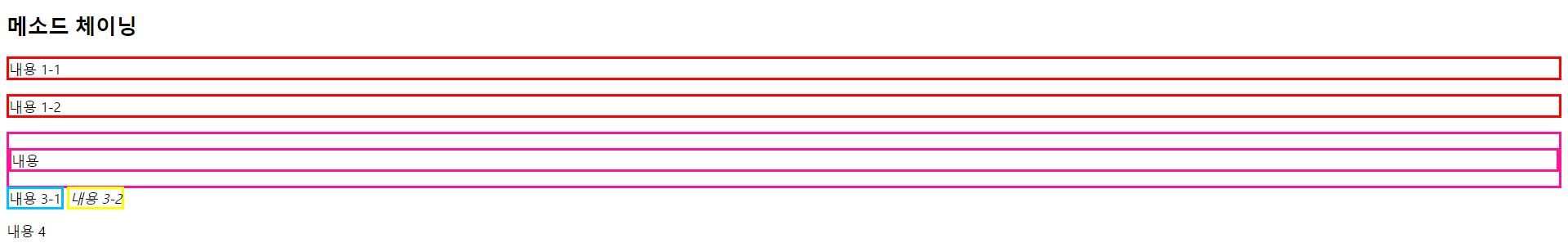
<h2>메소드 체이닝</h2>
<div id="m1">
<div>내용 1-1</div>
<p>내용 1-2</p>
</div>
<div id="m2">
<p>내용</p>
</div>
<div id="m3">
<span>내용 3-1</span>
<em>내용 3-2</em>
</div>
<div id="m4">
<p>내용 4</p>
</div>
</body>
</html>
728x90
'JS > jQuery' 카테고리의 다른 글
| [jQuery] 요소의 탐색 (0) | 2022.05.09 |
|---|---|
| [jQuery] 요소 (0) | 2022.05.09 |
| [jQuery] jQuery로 DOM 다루기 (0) | 2022.05.09 |
| [jQuery] jQuery 선택자, 메소드 (0) | 2022.05.09 |
| [jQuery] jQuery (0) | 2022.05.09 |